手机界面设计规范手册
持续更新:
这篇文章是根据我的设计习惯来写的,权当今后的备份。
在移动界面设计中,包括状态栏,顶部导航栏,主屏区,底部导航栏四个部分
接下来,我主要讲讲四部分的在移动界面上如何设计。
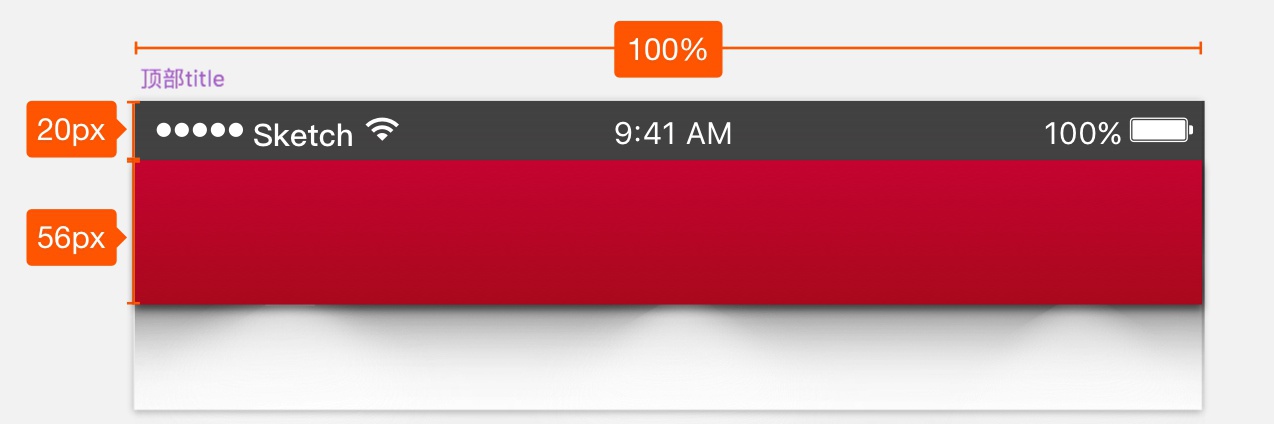
状态栏(高:20px )
是我们手机上显示时间,电量,信号灯信息的那一栏,一般情况下,这一栏无需我们设计,随大流即可。
当然,如果特殊要求,可以另做一套方案来达到和与我们的主界面风格一致。
这块在今后的课程中,会稍带的讲解,但不做主要课程。
顶部导航栏(高:56px)
除了状态栏,以下的三块内容是作为移动UI设计师首先要考虑的区域。
这一栏,主要功能为页面的主标题,页面的前进和返回功能,还有一些温馨提示等等,都可以展示在这里。
这块设计不要太复杂,短短的导航条中,如果你的内容太多,会引起用户的反感,一切从简,极简。也是作为移动产品经理的必修课。
主屏区(高:616px),
主屏区不限制高度,因为不同的设备,有不同的尺寸规格设定,到时候具体情况具体分析即可。
这一栏,是最最最重点,要耗费相当大的时间去构思,去设计,去排版,各种草图,各种脑图,根据app的定位去设计。
这块设计是考验一个设计师的基本功和创新能力,如何做到和其他产品不一样,并且能让用户用起来很舒服,就看你这位产品设计师的内功是不是很深厚。
一个好的设计师,首先要学会当好产品经理,学会站在用户的角度上想问题,设计出让用户满意的作品。
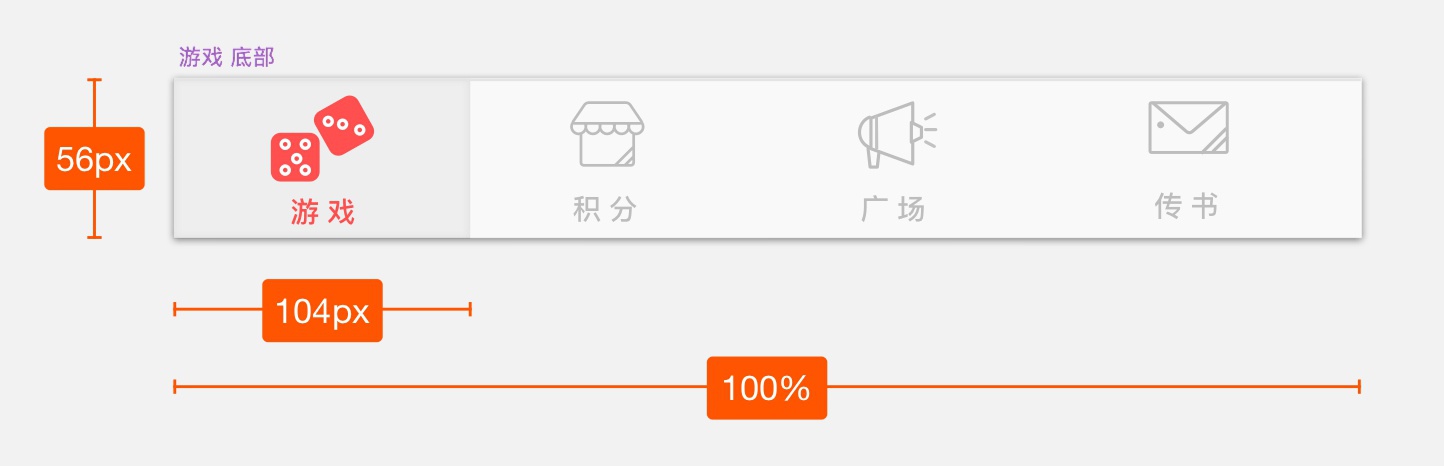
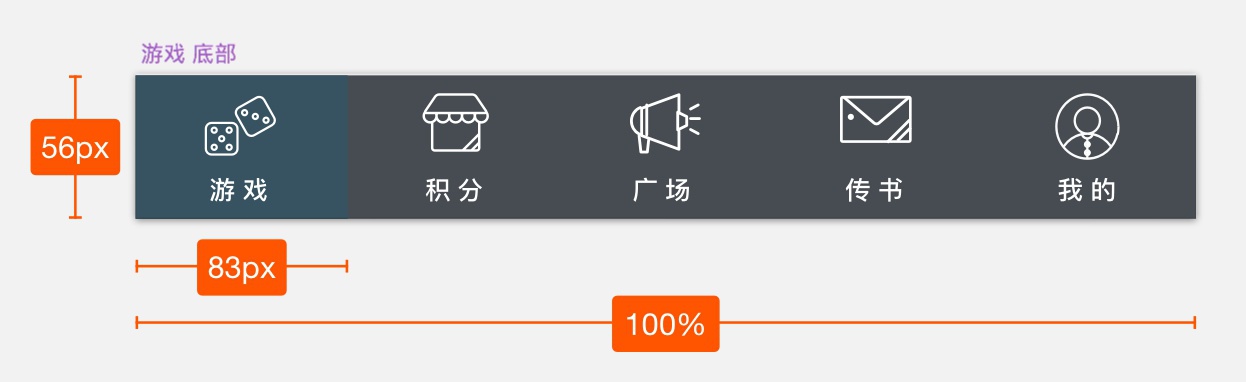
底部导航区(高:56px)
这是四块的平均尺寸规范:
这是五块的平均尺寸规范:
这一栏,整体上偏弱一些,对于一些细节,如图标等,要好好琢磨设计,能不侵权的就要自己去原创一个,做我们app特有的设计,体现我们风格的设计,让用户感觉出来我们的app和别人家的不一样。
常见的底部指引性导航,可以分两块,三块,四块,五块等内容。根据app定位来设定显示几个栏目。
比如,某短视频,下面的导航分为首页,上传,我的三块内容;而微博app则显示首页,私信,发微博+(发微博,发图片,发视频,发头条文章等等),发现,我的五块内容。
番外
一些题外话,不做规范类讲。
底部导航区有一个很重要的功能,就是,把最重要的页面放在这里,让用户快速的返回和查看该页面。
也是你这块app的重点,你想让用户看什么,你就要向用户展示什么,你要引导用户,深入你这个app。
不然,用户注册了你的app,看了半天,都不知道你的app做的是什么,随即卸载远离你而去。
这一块内容,我在今后的文章中慢慢讲解。
好了,这一篇到此为止,今后,慢慢讲,一个产品经理如何诞生的,一个成熟的移动端产品是如何从零到完美的过程。